на расчет стоимости
Перезвоним через пару минут
г. Н. Новгород,
ул. Есенина, 30
Меню сайта
Апдейт версии скрипта от 26.06.2024 — упростил форму, добавил новую защиту от спама.
Апдейт версии скрипта от 17.04.2020 — решил серьезно улучшить форму обратного звонка, из-за появления нового опыта и обновления технологий.
Апдейт версии скрипта от 30.04.2020 — поправил ошибку отображения кода.
jQuery 3+ предпочтительнее, но fancybox работает и с jQuery 1.9.1+ и jQuery 2+
Функционал:

Решил оставить комментарии для следующего сайта, чтобы было попроще делать красивый обратный звонок с удобной маской для ввода телефонного номера:

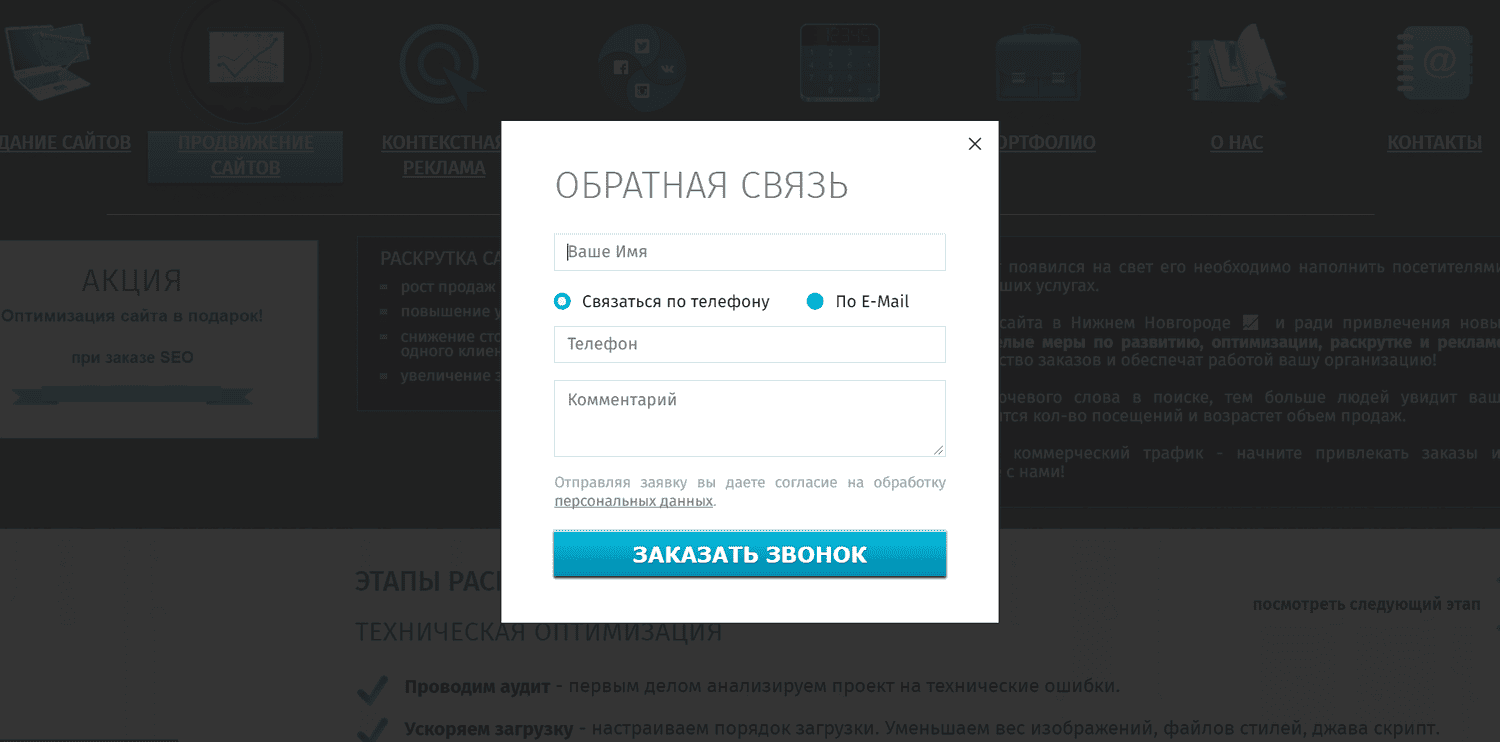
Для получения красивого всплывающего модального окна будем использовать плагин jquery — fancybox 3 весрии.
Джаваскрипт код — вставляем между тегами head и /head в шаблоне.
<script src="//web-ptica.ru/VRV-files/fancybox3/1.12.4-jquery.min.js"></script> <script src="//web-ptica.ru/VRV-files/fancybox3/jquery.maskedinput.min.js"></script> <script src="//web-ptica.ru/VRV-files/fancybox3/jquery.fancybox.min.js"></script> <script src="//web-ptica.ru/VRV-files/fancybox3/script-zvonka.js"></script> <link rel="stylesheet" type="text/css" href="//web-ptica.ru/VRV-files/fancybox3/jquery.fancybox.min.css"> <link rel="stylesheet" type="text/css" href="//web-ptica.ru/VRV-files/fancybox3/fancyvrv.css">
HTML код всплывающего модального окна — вставляем в самый низ шаблона перед /body
<div id="call" class="modalbox-wrap">
<div class="form-valid">
<form id="contact">
<div class="popup-title">Обратная связь</div>
<input type="text" id="form_name" name="name" placeholder="Ваше Имя" required="">
<input type="text" id="form_phone" name="phone" placeholder="+7 (___) ___-__-__">
<input id="form_mail" name="mail" class="skrytvrv" value="-----" placeholder="E-mail" type="text" required="">
<textarea id="form_text" name="message" placeholder="Комментарий (пожалуйста, укажите адрес сайта, если он у вас есть)." required=""></textarea>
<input type="text" class="form_vrv" name="vrvzam" placeholder="Почта">
<input type="text" class="form_vrv2" name="vrvzam2" placeholder="E-mail">
<input type="text" class="form_vrv3" name="vrvzam3" placeholder="vrv" value="vrv-text">
<input type="hidden" name="page_url" value="<? echo "https://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" />
<!--div class=" g-recaptcha"="">
<span class="konfdan">Согласие на обработку <a target="_blank" href="//web-ptica.ru/politika">персональных данных</a>.</span>
<input type="submit" id="razrvrv-acc2" class="btn" value="заказать звонок" style="">
</form>
</div>
</div>
<!-- Антиспам обратной связи -->
<!--script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"></script>
<script>
function onloadCallback() {
$('.g-recaptcha').each(function (index, el) {
grecaptcha.render(el, {
'sitekey': '6LeeI58pAAAAAGstgW0p1g6Ndm9i7kHg_fCxYKOp',
'callback': function (response) {
el.getElementsByTagName('textarea')[0].innerText = response;
},
});
});
}
</script-->
<script>
$( document ).ready(function() {
setTimeout( function() {
$(".form_vrv3").val('vrv');
}, 5100);
});
</script>
Создаем PHP файл с названием «calc.php» кладем его в корень сайта с правами 644. Указываем почту, куда будут приходить письма, названия, можно подправить тело письма.
<?php
/*
$error = true;
$secret = 'СЕКРЕТНЫЙ КОД recaptcha';
if (!empty($_POST['g-recaptcha-response'])) {
$curl = curl_init('https://www.google.com/recaptcha/api/siteverify');
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_POST, true);
curl_setopt($curl, CURLOPT_POSTFIELDS, 'secret=' . $secret . '&response=' . $_POST['g-recaptcha-response']);
$out = curl_exec($curl);
curl_close($curl);
$out = json_decode($out);
if ($out->success == true) {
$error = false;
}
}
if ($error) {
echo 'Ошибка заполнения капчи!';
}else{
*/
if(isset($_POST['name'])) { $name = htmlspecialchars($_POST['name']);}
if(isset($_POST['phone'])) { $phone = htmlspecialchars($_POST['phone']);}
if(isset($_POST['message'])) { $message = htmlspecialchars($_POST['message']);}
if(isset($_POST['vrvzam'])) { $vrvzam = htmlspecialchars($_POST['vrvzam']);}
if(isset($_POST['vrvzam2'])) { $vrvzam2 = htmlspecialchars($_POST['vrvzam2']);}
if(isset($_POST['vrvzam3'])) { $vrvzam3 = htmlspecialchars($_POST['vrvzam3']);}
if(isset($_POST['page_url'])) { $page_url = htmlspecialchars($_POST['page_url']);}
$result = 0;
$ipClienta = $_SERVER['REMOTE_ADDR'];
$to = "ВАША_ПОЧТА"; //Здесь надо указать на какую почту будет приходить письмо
$subject = "$phone $message"; //Название письма
$text = "\nИмя: $name<br>
Телефон: $phone<br>
Примечание: $message<br>
Урл страницы: $page_url<br>
IP посетителя: $ipClienta<br>";
$headers = "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=utf-8\r\n"; // кодировка письма
$headers .= "From: Заявка от $name <ОТ_КОГО_ПОЧТА>\r\n"; // от кого письмо
if($vrvzam=='' and $vrvzam2=='' and $vrvzam3=='vrv'){$sending = mail($to, $subject, $text, $headers);}
if($sending) $result = 1;
echo $result;
//}
?>
Последний штрих — вставляем саму кнопку на сайт.
<a href="#call" class="modalbox call"><span>ЗАКАЗАТЬ ОБРАТНЫЙ ЗВОНОК</span></a>
Наслаждаемся корректной работой.
Если нужно получать url страницы:
<input type="hidden" name="page_url" value="<? echo "https://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; ?>" />


Обновлен:
13.07.2022
