Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .ico
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл. Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
1)Скачать и установить Gimp - бесплатный, качественный аналог photoshop - в нем по умолчанию можно сохранить файл в нужном нам формате - .ico
Актуальную версию можно скачать на официальном сайте - gimp.ru/download/gimp/
2) Если у Вас есть Photoshop - на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папке
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins соответственно для 64-битных систем, а для 32-х битных в папке
C:\Program Files\Adobe\Adobe Photoshop CC\Plug-ins.
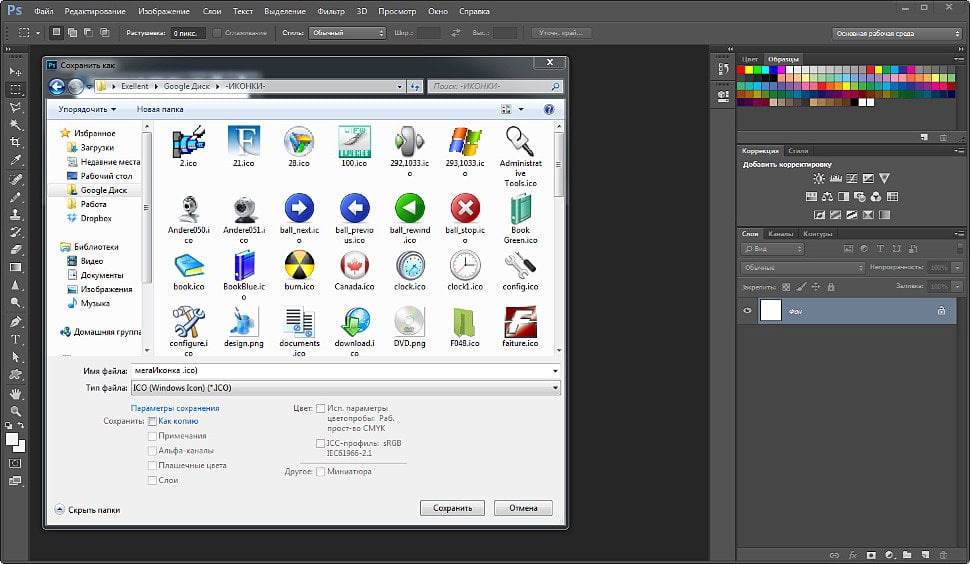
Собственно, на этом установка заканчивается. Я установил ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*.ICO):

После того, как мы создали фавиконку, нужно ее "прикрепить" к сайту. Для этого нужно сделать следующее:
1) Полученный favicon.ico скопировать в корень сайта
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом .










